微信小程序开发背景音乐的开关控制实现以及思路
Qrun
2020-04-06
9476
微信小程序开发中某些场景会需要用到背景音乐,然而如果让音乐一直播放会对某些用户在某些环境产生不良体验,让用户去调整手机音量是不友好操作体验开发思路,增加背景音乐的开关控制则是比较理想的实现方法。
如作者在问答小程序中的答题环节增加了背景音乐,接下来分析实现。
首先需要设计出控制开关的按钮
我以字体图标作为开关,如下图:

当然开发者也可以使用图片实现。
其次找到适合当前场景使用的背景音乐
音乐是有版权的,需注意,可以取得授权后使用,找背景音乐时尽量控制源文件大小,超过200K的源文件在网络不佳时可能会造成首次加载时间过久,影响用户体验,一般播放时长不超过1分钟,可以设计成循环播放。
微信小程序代码实现
本人把播放源码放在公共utils.js里

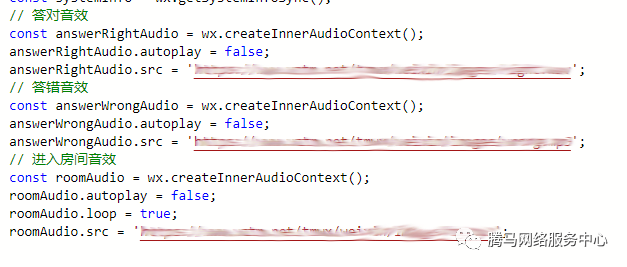
utils.js代码载图:

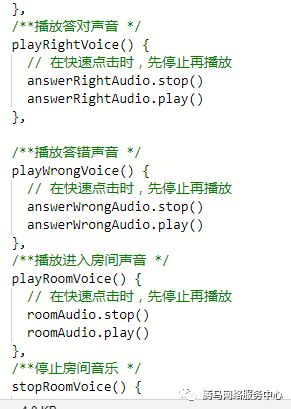
开关实现函数大同小异,参考以下

公共库代码实现完毕,然后在场景中实现:
在场景引入公共库文件
const Utils = require('../../utils/util.js');这个bgmusic是页面的初始数据控制开关的
Page({data: { bgmusic: true }在onLoad: function( ) 添加如下代码, 存储缓存变量,避免使用局部变量重新加载就需要用户重新设置
var music = wx.getStorageSync('user_music');
if (music == 0) that.setData({ bgmusic:false})
else that.setData({ bgmusic: true })当用户最小化微信时或重新返回微信小程序时的音乐控制,实现方法如下
在onShow: function () {}中添加如下代码
var that = this;if (that.data.bgmusic) { Utils.playRoomVoice(); }else { that.setdata({ bgmusic:false }) }onHide: function () {}中代码:
Utils.stopRoomVoice();
onUnload: function () {}中代码:
Utils.stopRoomVoice();
bindtap事件,用户操作控制代码实现:
music: function () {
var that = this;
if (that.data.bgmusic) {
Utils.stopRoomVoice();
that.data.bgmusic = false;
that.setData({
bgmusic: false,
});
wx.setStorageSync('user_music', 0);
} else {
Utils.playRoomVoice();
that.data.bgmusic = true;
that.setData({
bgmusic: true,
});
wx.setStorageSync('user_music', 1);
}
}wxml代码
效果如下:

背景音乐开

背景音乐关
以上是微信小程序背景音乐设计的基础代码,如有不完善地方,敬请指点,测试效果可以直接扫描以下二维码:

 桂公网安备 45040302000135号
桂公网安备 45040302000135号